Implement the new Twitter capabilities in iOS5 to create a quick tweet in your own app.
Twitter Integration Made EasyWith the release of iOS 5 on Wednesday, a flurry of new features became available to developers. From hot new features like iCloud and iMessage to Android-like notifications, one standout new feature for developers is the addition of an entire Twitter framework, allowing developers to access the Twitter-verse in a much easier way. In prior iterations of iOS, developers needed to add in third-party libraries to authenticate Twitter accounts, post tweets, search for hashtags, and so on. With the new Twitter.framework, iOS takes the wheel from the developers’ apps for the heavy lifting.
This tutorial will let you learn the basics to implementing the new Twitter framework into your iOS app to create and post tweets. By the end, you’ll have a simple app that will let you tweet any given message, link, or image!
OverviewThe Twitter.framework has a pre-built modal view controller for presenting the user with a quick tweet, named TWTweetComposeViewController. This “tweet sheet†is a quick way for developers to post text, images or links from within their app, without bouncing out to Safari or the Twitter app.
iOS 5 has a new Accounts framework as well, which allows for a neat and tidy way to store usernames, passwords, etc. Apple has taken the initiative to package the Accounts framework into the new Twitter framework. This means that if an iOS 5 user logs into Twitter in any Twitter-using applications, his credentials can be stored into the iOS Settings and are able to be used by other apps as well.
What if our user is not logged in to Twitter when they get our extravagant tweeting app? Well, that is up to us as the developer to handle. For this example, I’ll show you two different ways to handle this situation. The first is to just let iOS notify the user that they need to be logged in to tweet. The second is to just not let them tweet at all. The decision is up to you! So let’s get started.
Getting StartedSince this tutorial involves new iOS features in iOS 5, it is assumed you’re already running Xcode 4+
To begin, let’s work with a simple, single-view based app. Create a new single-view project in Xcode. Let’s call it TweetThis. For the sake of being cutting edge, let’s make sure the project uses Automatic Reference Counting (ARC).
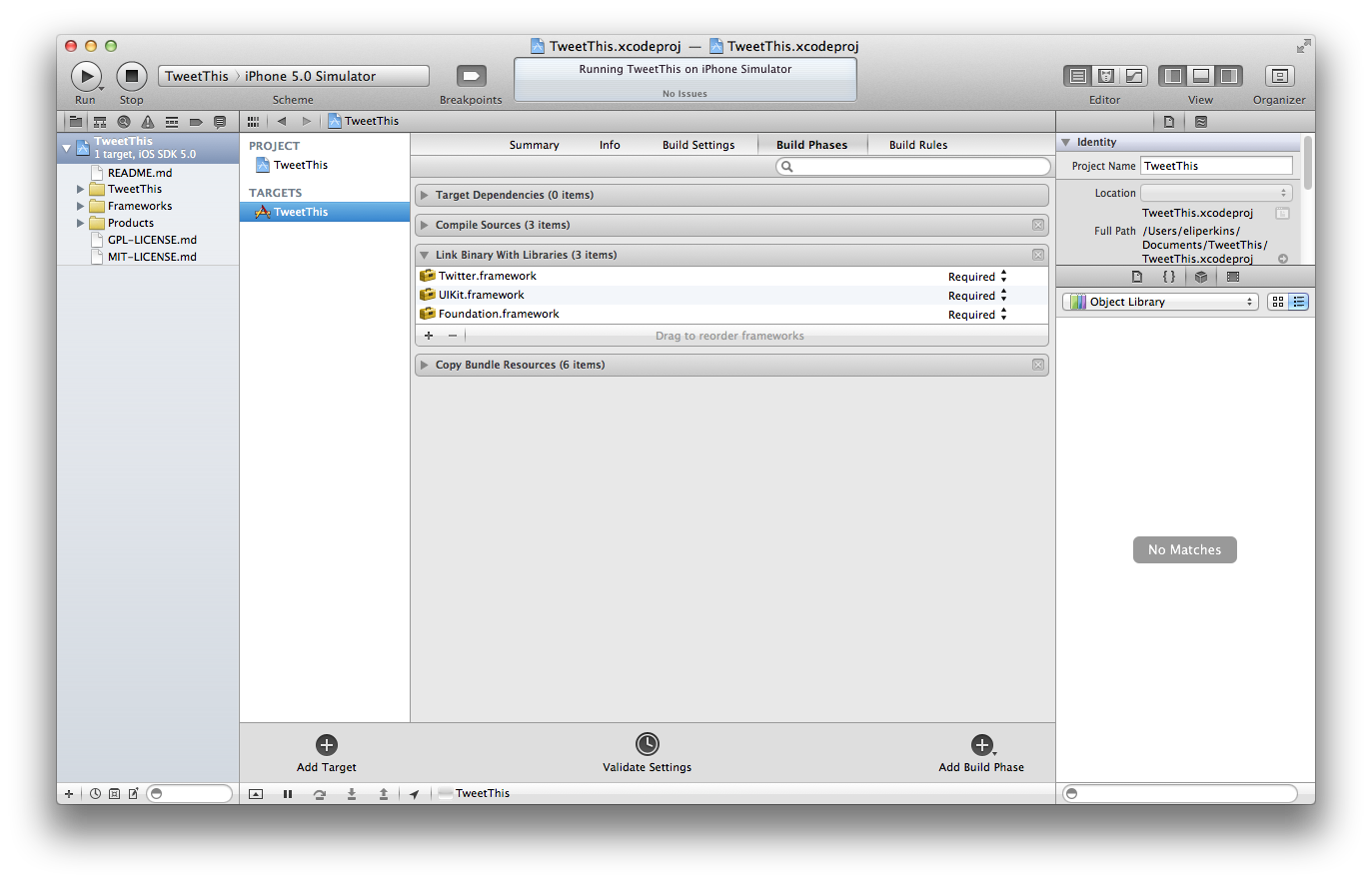
Add Twitter.frameworkTo take advantage of the new Twitter framework, we need to link our binary with the Twitter library. This is accomplished by clicking on your project in the Navigator sidebar, selecting your project’s target, and going to Build Phases. This should pull up a table with a few items. Click the arrow next to Link Binary With Libraries to expand the options and click the + button to add a new library. Find the library named Twitter.framework in the popup menu and select add button. Your end product should look a bit like this:
For this example app, we only need a couple UI elements. In your ViewController.xib, add in a button and a label.

The button will say something like “Tweet this!†and will be linked to the action that brings up our tweet sheet.
The label we add is for displaying an error message should the user not be logged in to Twitter. Let’s give this some text like “Not logged in to Twitter†for now. We’ll simply just hide and unhide this depending of if the user can tweet or not.Last but not least, create an IBOutlet for the button (I named mine tweetButton) and label (mine was errorLabel) and an IBAction for the tweeting named tweetButtonPressed for the event touch up inside. Now let’s hit the code.
ViewController.h Check for availabilityAt this point, your ViewController.h should look something like this:
#import <UIKit/UIKit.h> @interface ViewController : UIViewController { IBOutlet UIButton *tweetButton; IBOutlet UILabel *errorLabel; } - (IBAction)tweetButtonPressed:(id)sender; @endWe should add in one more variable here before moving on. Add in the interface a BOOL named _canTweet. This boolean will keep track of whether or not the ability to tweet is available. What do you mean by “the ability to tweet is available� It’s two-fold. The TWTweetComposeViewController has a method named canSendTweet. The method returns true should the user be logged in and if the device is able to reach the Twitter service. While this doesn’t mean it’ll return false if Twitter is down (which is rare anyway), it will be very helpful should the user be in Airplane Mode, or not have service, or some similar situation.
With that boolean, our ViewController header should be complete for now. Let’s head over to ViewController.m and get some work done.
ViewController.mFirst things first, let’s import the Twitter framework by importing the header for it. Add the following import line at the top of your file:
#import <Twitter/Twitter.h>Remember earlier when I mentioned that we have a couple of options to handle if our user isn’t logged in to Twitter yet? Let’s use a define to set this. Add the following line right under your import:
#define letOSHandleLogin FALSESince we’re going to modify interface items based on tweeting ability, let’s check our ability to tweet by overriding the loadView method as such:
- (void)loadView { [super loadView]; //Check to see if the user is able to tweet /** * This part is somewhat optional. iOS will prompt the user to log in to Twitter if they aren't already * However, it's best practice to do something similar to this, like show custom alerts, etc. **/ if ([TWTweetComposeViewController canSendTweet]){ _canTweet = YES; } if (letOSHandleLogin) { errorLabel.hidden = YES; } else{ tweetButton.hidden = !(_canTweet);   //If able to tweet, show button errorLabel.hidden = _canTweet;     //If able to tweet, hide error } }Great! Now at this point you should be able to run your application and depending on whether or not your simulator has a Twitter account setup already, you should see the button or the error message! But that’s just step one. Step two is the fun part: composing the actual tweet!
The last step to creating this awesome tweet is actual composition of the tweet sheet itself. This step is actually quite simple and takes only a few lines of code. Define your IBAction for tweetButtonClicked as such:
- (IBAction)tweetButtonPressed:(id)sender { //Create the tweet sheet TWTweetComposeViewController *tweetSheet = [[TWTweetComposeViewController alloc] init]; //Customize the tweet sheet here //Add a tweet message [tweetSheet setInitialText:@"Just learned how to use the #iOS5 Twitter Framework on @buildinternet"]; //Add an image [tweetSheet addImage:[UIImage imageNamed:@"tweetThumb.png"]]; //Add a link //Don't worry, Twitter will handle turning this into a t.co link [tweetSheet addURL:[NSURL URLWithString:@"http://buildinternet.com/2011/10/ios-creating-your-own-tweet-sheet"]]; //Set a blocking handler for the tweet sheet tweetSheet.completionHandler = ^(TWTweetComposeViewControllerResult result){ [self dismissModalViewControllerAnimated:YES]; }; //Show the tweet sheet! [self presentModalViewController:tweetSheet animated:YES]; }Let’s go through this line by line real quick to see what’s going on. First, we alloc-init a new tweet sheet; Objective-C basics. After that, we can customize what the actual tweet is. We can set text with the setInitialText method, add an image with addImage, and add a link with addLink (which will be converted to a t.co link for you by Twitter). Next, we have to set a blocking handler for the result. This is to ensure that we don’t mess up the rest of the app while tweeting until we dismiss the modal view (that is our tweet sheet). The last line displays our tweet sheet! Build and run your app to see the tweet in all its glory.
I’ve included a sample project for you to learn from here on GitHub. This project is only one example of how to use the Twitter framework. Implement it to your pleasing! Add your own images, craft your own tweets, and bring your app to the next level of the Twitter-verse.
Powered By WizardRSS.com | Full Text RSS Feed | Amazon Plugin | Settlement Statement
